找到酷点安装目录下CoolDock2\data\Skins中任何一个皮肤文件夹,这里以简约3D为例,另复制一个"简约3D"文件夹并重新命名为你将要做的新皮肤的名称。打开文件夹,有分隔符、矩形、圆环、中心圆这四张png图片;GroupBk内是图标或组名称的背景图片;两个配置文件RectSkin.ini和CircleDock.ini,分别设置矩形面板和圆形面板的各项参数。我们只要做好相应的图片来替换相应目录下的现有图片并设置好矩形面板和圆形面板的各项参数然后测试即可。以下将详细介绍两个配置文件各项参数的意义和用法。 注:尺寸单位均为像素px
(一)用记事本打开RectSkin.ini,里面的参数以及解释:
1.[RectangleBk]矩形面板设置:
BkPngPath= 矩形.png
矩形面板png图像的保存路径
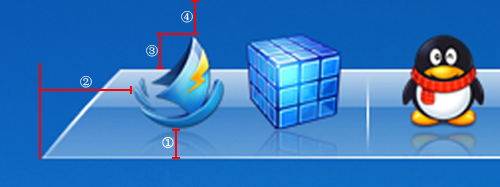
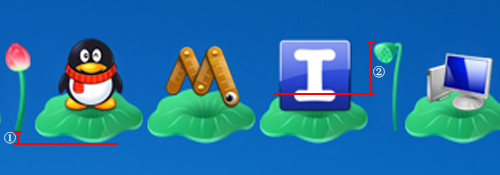
①BkBottomToIconBotttom=15
矩形面板最底部到面板上图标最底部的距离
②BkSideToIcon=45
矩形面板左右两端到临近图标的距离
③BkTopToIconTop=0
矩形面板顶部和面板上图标顶部的距离
④BkTopToScreen=35
整个矩形面板(包括图标在内)到屏幕顶端的距离

UseBkRawHeight=1
参数为1时,使用面板的原始高度(即图片多高,显示即多高),例如默认3D矩形面板;参数为0时,面板高度则按照BkBottomToIconBotttom和BkTopToIconTop的值来确定,例如平面经典矩形面板
ShowIconShadow=1
参数为1时,图标使用倒影;参数为0时,则不使用
UseBkRawWidth=0
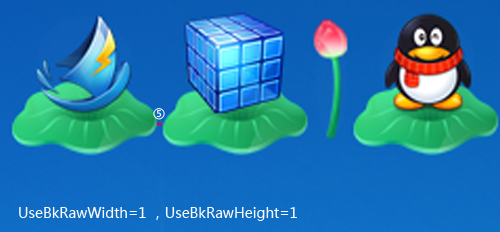
参数为1时,使用面板的原始宽度,这时UseBkRawHeight也必须是1,即面板不能左右上下拉伸,只能每个独立存在,例如荷花的独立托盘;参数为0时,不使用面板的原始宽度,即面板可以左右拉伸,例如默认3D矩形面板;
⑤BkDistance =3
控制各托盘之间的距离,例如荷花这套皮肤

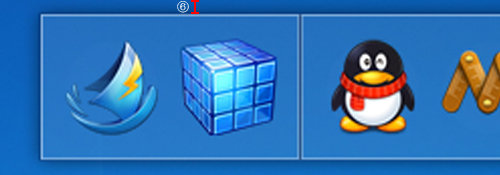
⑥BkShadowLength=0
类似于平面经典(图标未超出面板边缘)的矩形面板,面板如果有外发光或者阴影,这里的参数值则是发光或者阴影的像素高度,这样,矩形面板就可以紧贴到屏幕顶端了;如不是这种矩形面板,参数为0

2.[Separator]分隔符设置:
SeparatorMiddlePngPath =分隔符.png
中央分隔符png图像的保存路径
SeparatorLeftPngPath=分隔符.png
左侧分隔符png图像的保存路径
SeparatorRightPngPath=分隔符.png
右侧分隔符png图像的保存路径
注:最多同时支持三种分隔符,如果只有一种分隔符,则三个路径指向同一个png即可
①BkBottomToSepartorBottom=0
分隔符最底部与矩形面板最底部之间的距离
②BkTopToSepartorTop=0
分隔符最顶端与矩形面板最顶端之间的距离

3.[GroupBk] 图标名称背景的设置:
①ConnerHeight = 6
三角区域凸出的高度
②ConnerPngPath=groupbk\topmiddle.png
③LeftTopPngPath=groupbk\lefttop.png
④LeftBottomPngPath=groupbk\bottomleft.png
⑤RightTopPngPath=groupbk\righttop.png
⑥RightBottomPngPath=groupbk\bottomright.png
⑦LeftPngPath=groupbk\left.png
⑧RightPngPath=groupbk\right.png
⑨TopPngPath=groupbk\top.png
⑩BottomPngPath=groupbk\bottom.png
注:②默认18×18px,③⑤④⑥默认12×12px,⑦⑧默认12×2px,⑨⑩默认2×12px。建议新手使用默认尺寸切图。

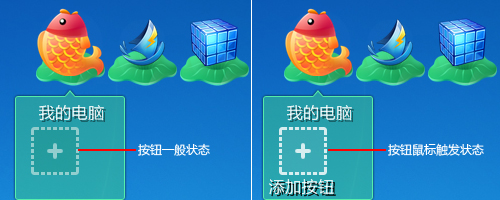
添加按钮一般状态)PNG图片保存位置
AddButtonOverPngPath=groupbk\AddButtonNomal2.png
添加按钮(鼠标触发状态)PNG图片保存位置
注:添加符号默认48×48px

(二)用记事本打CircleDock.ini,里面的参数以及解释:
1.[CirqueBk]圆环的设置
BkpngPath=圆环.png
圆环png的保存路径
注:圆环默认300×300px
2.[CenterBk]中心圆的设置
CenterBkPngPath=中心圆.png
中心圆png的保存路径
注:中心圆默认116×116px
当然我们也可以在酷点选项的圆形设置里面直接替换圆环和中心圆的图片

最后,如果您想把做好的皮肤包传给好朋友使用,只要把你自己命名的皮肤文件夹压缩zip,然后后缀名改为cdskin,双击即可使用了。